How to upload a static map
Scroll down to read a full step-by-step guide on how to upload your static map, or watch this video.
1. Navigate to https://cms.aloompa.com
2. Click "Event Data"
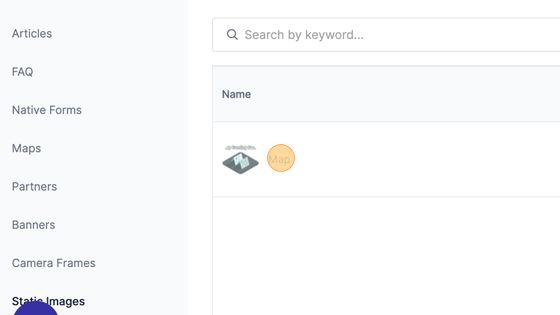
3. Click "Static Images"
4. Click on the name of the map.
Important! Do not delete the initial test map that is loaded in your CMS by Aloompa. This is linked to the Map navigation item in your app and deleting it will require Client Support to relink the button. Instead, edit the image on the existing map.
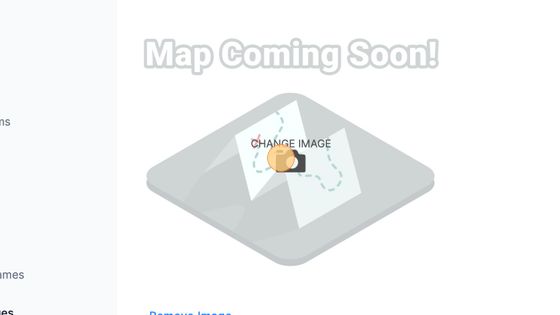
5. Click the "Change Image" icon and replace this test image with an image of your choice.
Tip! Specifications: Largest side must be a minimum of 3,000px Resolution: 72 pixels/inch Required Format: PNG or JPEG
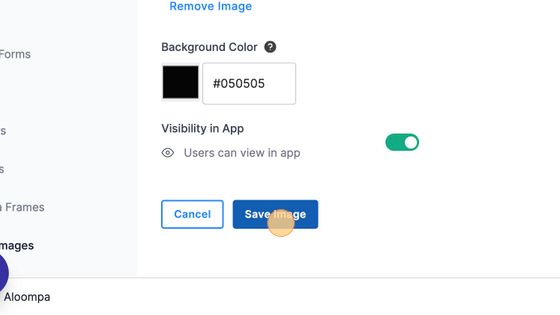
6. Set the Background color by either entering the color code or picking via the color picker icon.
Tip! This background color will appear as the color surrounding any static images set in your app. For example, if you add a static event map, above and below the map you will see this background color.
7. Click "Save Image"
8. Click "Publish"
9. Select to "Publish All Changes"
10. Click "Confirm"