How To Add Hyperlinks to a Landing Page
Before diving into this, review our article on Landing Pages and How To Create a Landing Page first.
This article will walk you through the process of adding a hyperlink aka deep link within the text that you display to customers on a Landing Page. For example, the hyperlink "go.amex/amexoffer" in the image below is a deep link that has been added to a Landing Page.

1. Navigate to https://cms.aloompa.com
2. Click "Landing Page

3. Click the Landing Page you want to modify.
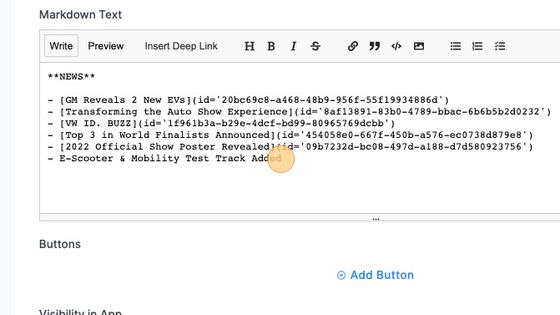
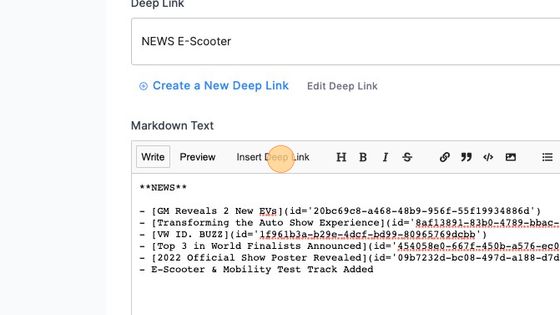
4. Add your verbiage to the Markdown Text box. This will appear on the Landing Page.
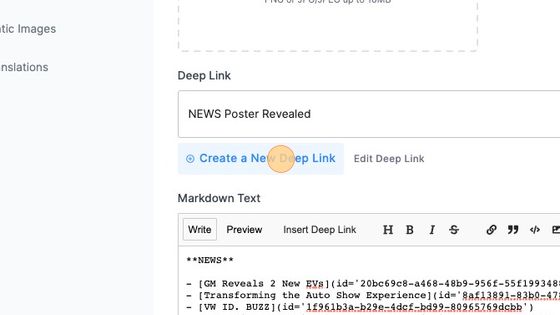
5. Click "Create a New Deep Link"
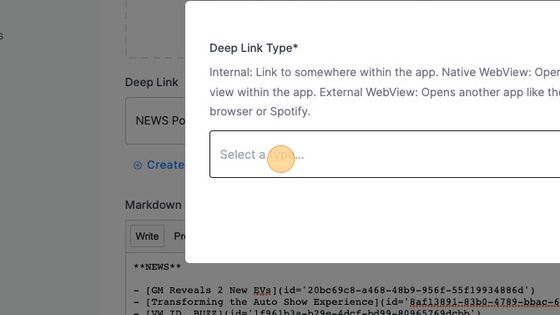
6. Click "Select a type..."
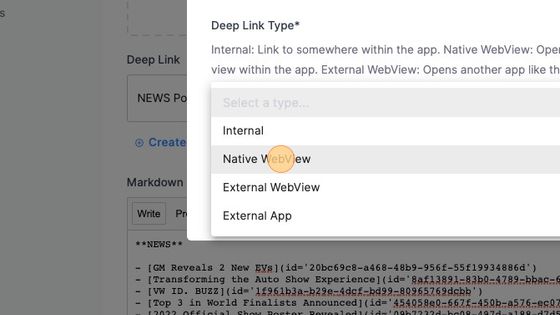
7. Click "Native WebView" if you want the link to go to a website but keep the user within your app.
Select "Mail" if you would like this link to open a draft email on the user's native mail app. The fields within Mail allow you to preset the To, CC, BCC, Subject, and Body of the email.
Select "Phone Number" if you would like this link to open the user's native phone app and place a call. The field within Phone Number allows you to set the outgoing call number.
For full details on each type of deep link, read our All About Deep Links Guide.
8. Add the Deep Link Title.
9. Insert the URL that you wish to hyperlink to in the "Link URL" field.
10. Click "Save Deep Link"
11. Go back to the Markdown Text and highlight the text you would like hyperlinked.
12. With the text highlighted, click "Insert Deep Link"
13. Click "Save Landing Page
14. Click "Publish"
15. Select to "Publish All Changes"
16. Click "Confirm"