How to Create a Landing Page
Landing Pages can be used to add landing pages to your app's navigation menu. To learn more, please review our article on Landing Pages.
1. Navigate to https://cms.aloompa.com
2. Click "Event Data"
3. Click "Landing Pages"

4. Select an existing Landing Page or New Landing Page in the top right corner.
5. Add the Name of your Landing Page.

6. Add an image. This will appear at the top of the Landing Page. Select the Page Background Color either using the color picker or by entering the hex code.
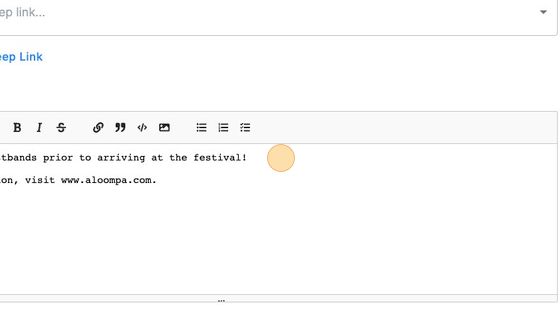
7. Add text to appear on the Landing Page.
Tip! If you would like to add a hyperlink button within the text please visit our article How To Add Hyperlinks to Landing Pages
The hyperlink button within the Markdown Text field should not be used.
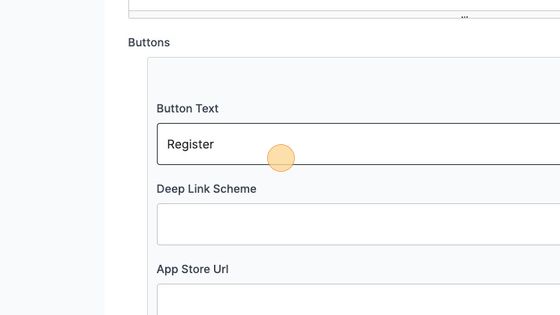
8. If you would like a button to appear on the Landing Page, either select "Add Button" or select the tool gears to modify an existing button.

9. Add the text you would like displayed on the button.
10. Create a New Deep Link to send customers to when the button is clicked or, select an existing Deep Link from the dropdown.

11. Click "Save Landing Page
12. Don't forget to publish your changes! In the top right corner, select Publish, Publish All Changes, and Confirm. Let Client Support know the name of your Deep Link Screen and they will connect that screen to the navigation button within your app.