Push Notifications - Creating Dynamic Content
Before you jump into creating dynamic content with your push notifications, we recommend you review the following guides:
Push Notifications: Best Practices
How to Create Push Notifications
Using Push Notifications to Create Dynamic Content
Push notifications allow you to engage with your app users in a variety of ways. Here are a few common examples:
- Notify customers they need to register their wristbands. Link the notification either directly to the wristband registration site or to a Deep Link Screen with a landing page and button that allows them to seamlessly register in the app.
- Update customers about a change to the schedule. Link the notification directly to the Schedule screen.
- Host a contest by requesting customers to fill out a Native Form. Link directly to the form within the app.
- Create an Article that displays the great food and merchandise available on site. Send the customers straight to your article by linking within the notification.
- Direct customers to another partner app such as Uber, Lyft, etc.
- Keep customers up to date with any health protocols by linking a notification to your event website using a Native Web View.
Setup Process:
Follow the steps in How to Create Push Notifications to get started.
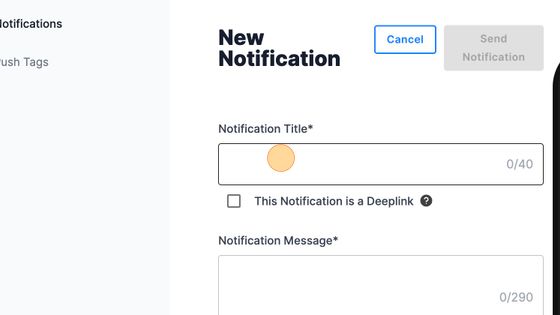
1. Enter your Notification Title and Notification Message.

2. Select "This Notification is a Deeplink"
Continue reading the rest of this article if you need assistance with creating a new deep link.
Any Notification setup with a Deeplink will open the link at the moment the customer clicks the notification. This pertains to URLs or screens within your app. We recommend keeping your Notification Message less than 150 characters to ensure customers can see the entire message since once they click it they will be taken directly to the deeplink screen.
If you prefer your users are taken to your app first to view the message and click a URL there, simply enter the URL link in the Notification Message field. It is not possible to add a hyperlink to a word. If you wish to link out from the notification you must either spell out the URL in the notification (and the user will be taken to your app first, then click the link in the app) or use a deeplink (and the user will be taken directly from the notification to the link).
3. Click "Please select a deep link..." to expand the dropdown.
4. Select from the options the existing app screen you would like to link to.
The examples given at the beginning of this article of wristband registration on a deep link screen, schedule changes, Native Forms, and articles can be accomplished by selecting one of your existing screens from this dropdown.
If you would like to direct users to the Notifications and Location Services screen within your app (where users can modify the type of notifications they receive from you and if location services are turned on), select Health Check from this dropdown.
If you would like to link to a site or location that does not already exist:
1. Enter your Notification Title.
2. Select "This Notification is a Deeplink"
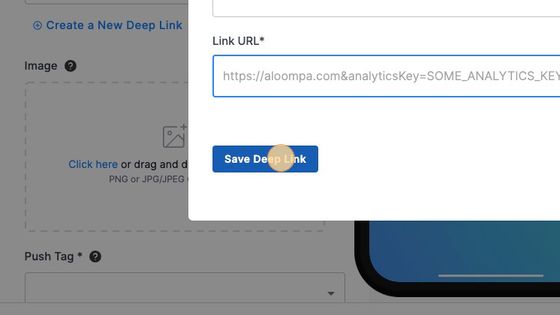
3. Click "Create a New Deep Link"
4. Click "Select a type..."
3. Click the type of Deep Link you would like to create. For full details on each of these options, please review All About Deep Links.
4. Click "Save Deep Link"
5. Finish the setup of your Notification using How to Create Push Notifications