Screens: How to Add Rotating Banners to a Screen in your App
We are always improving our CMS to give you more control over your app and new features! You can now assign rotating banners to screens in your app via the Screens section of your CMS following the steps below. For more information about rotating banners, you can review this guide about how to create rotating banners and how to reorder rotating banners.
1. Navigate to https://cms.aloompa.com and sign in.
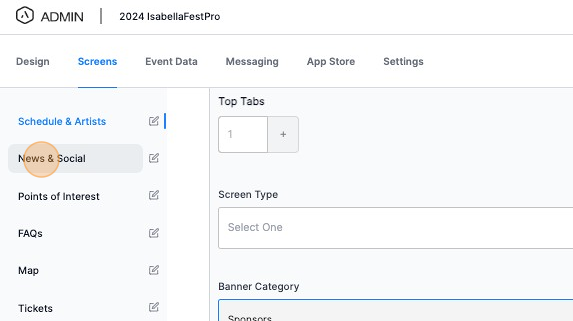
2. Click "Screens"

3. Click the button that houses the screens you would like to add rotating banners to. In this example, we are using News & Social, but you can do the same steps with most of your buttons.

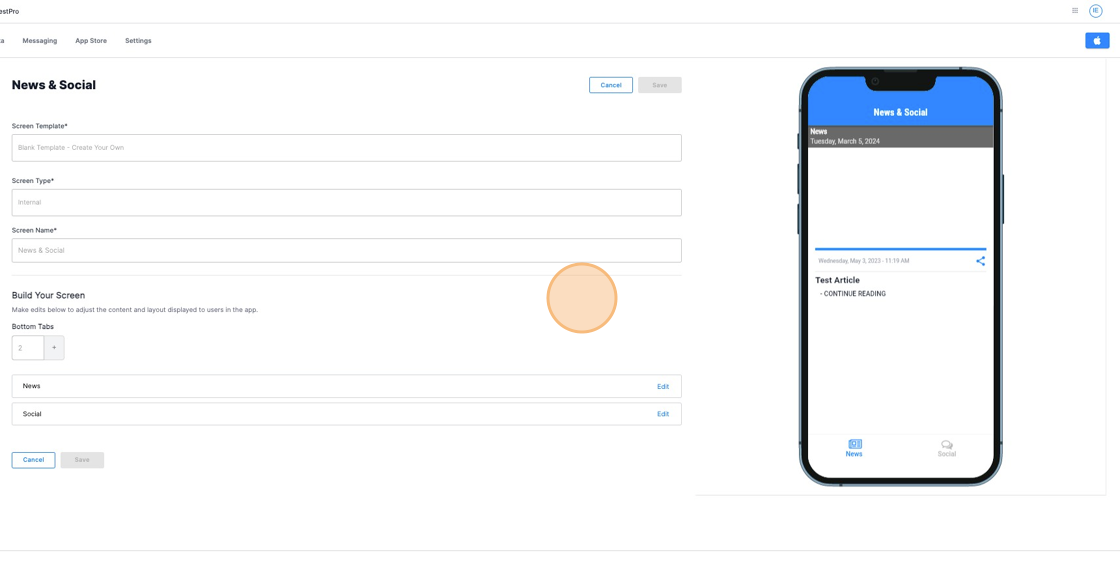
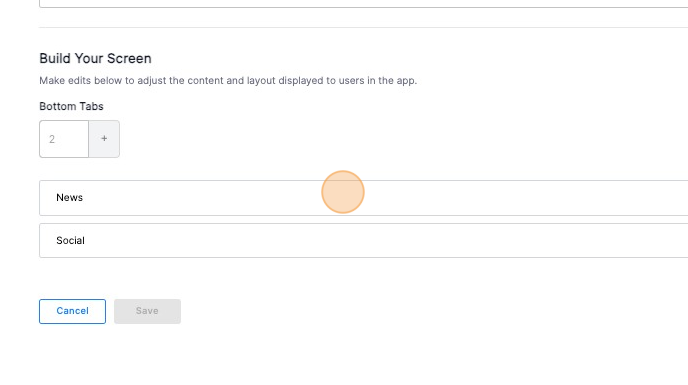
4. Scroll down to the Build Your Screen section.

5. Select the screen you want to edit rotating banners on.

6. Click the dropdown under "Banner Category" to select the rotating banner category you wish to add to this screen.

7. To remove the assigned Banner Category, click clear "Clear"

8. Once you are finished, click "Save".

9. Click "Publish"

10. Click "Publish all Changes"

11. Click "Confirm"